NHN면접에서 자바스크립트 기본 적인 기능도 구현 못하는 나를 보고 크게 현타를 맞은 이후 다시 한번 자바스크립트를 복습하게 되었다.


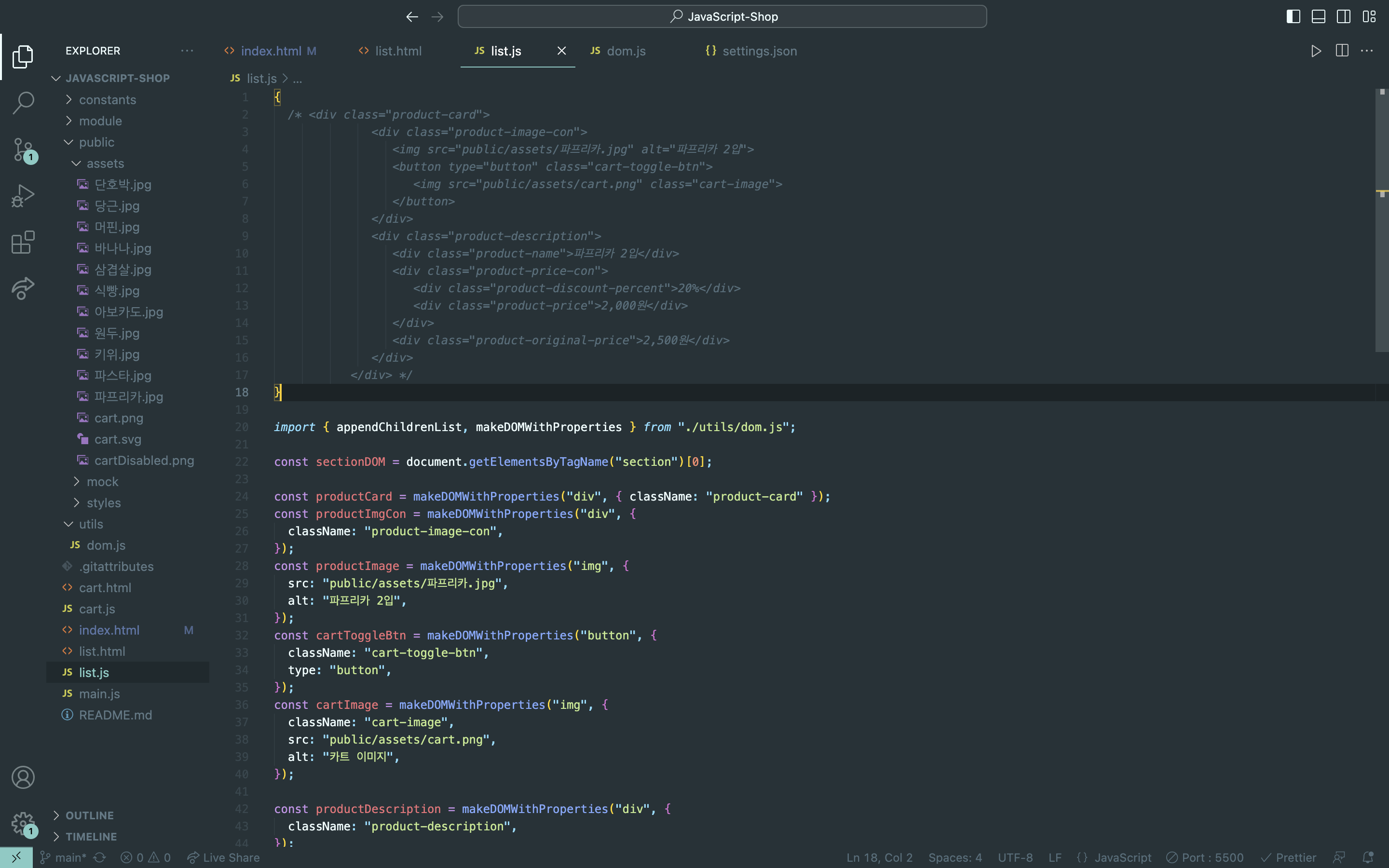
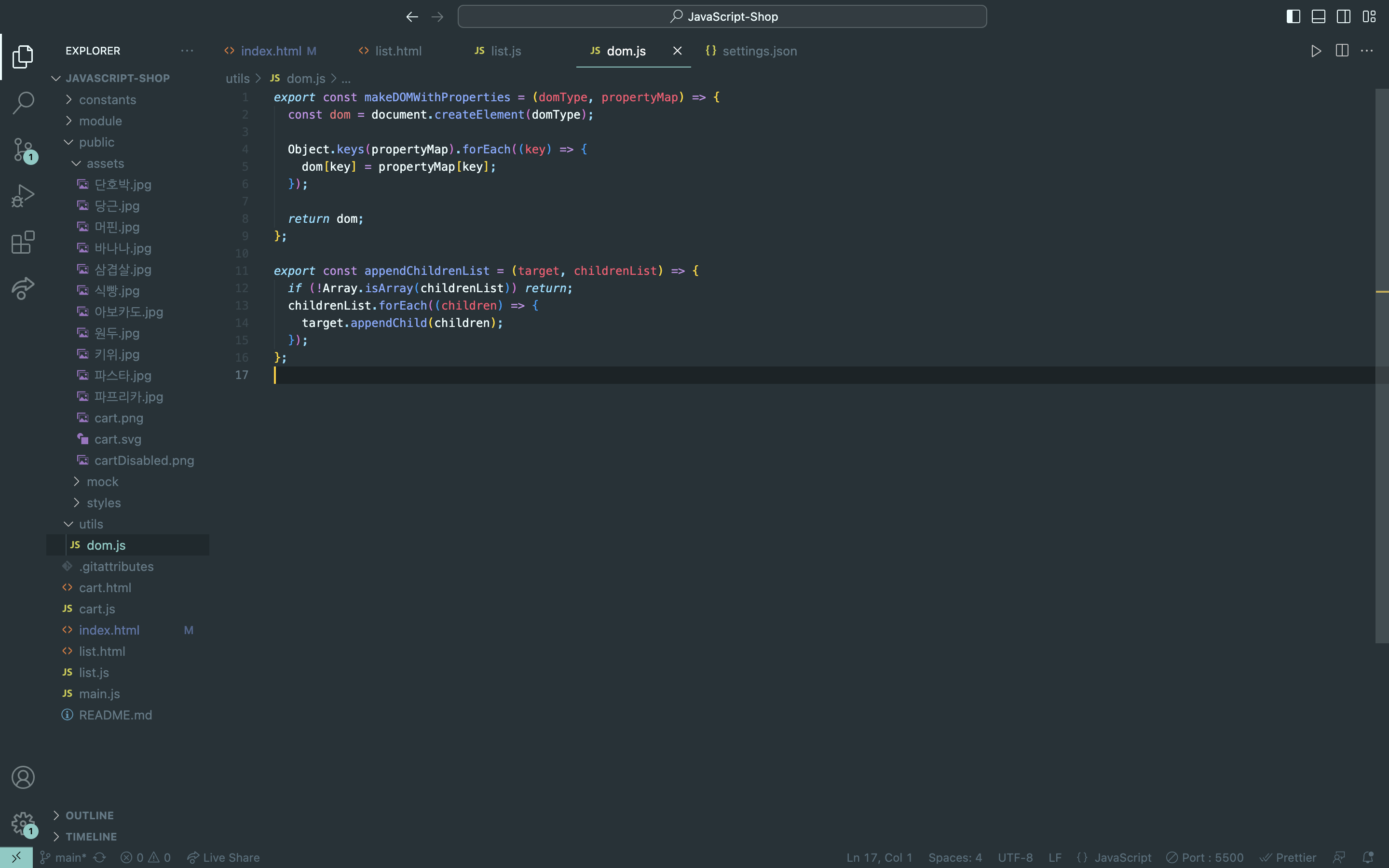
마크업 한 요소를 토대로 util함수를 통해 DOM을 구성해 주었다.
오랜만에 작업을 하다 보니 느낀 점은 정말 정말 React의 소중함에 대해 깨닫고 있다.
innerHTML과 innerText의 차이 점
- innerText는 `<div>Hello <span> World </span></div>` 과 같은 구조에서 innerText를 사용하면 "Hello World"를 반환합니다.
- <div>Hello <span> World </span></div>와 같은 구조에서 innerHTML을 사용하면 전체 HTML 문자열인 <span> World </span>를 반환합니다. 또한, innerHTML을 사용하여 HTML을 수정할 수도 있습니다. 예를 들어, element.innerHTML = "<b> Bold text </b>"와 같이 사용하면 요소의 내용을 "Bold text"로 대체합니다.
한 줄 요약 : innerText는 텍스트를 다루며 HTML 태그를 무시하고, innerHTML은 HTML을 다루며 태그를 포함한 문자열을 다룹니다.