얕은 복사와 깊은 복사 그리고 완벽한 깊은 복사를 하는 법에 대해서 알아보려고 합니다.
먼저 얕은 복사 예제 입니다.

object1 객체에는 이름, 나이, 세계의 음식, 함수 가 들어있습니다.
이때 object2는 object1을 할당받았습니다. 일치 연산자('===')를 통해서 object를 비교하였을 때 true가 출력됩니다. 이 의미는 같은 주소를 가리키고 있기 때문입니다.
그렇게 때문에 아래서 object2.food.us 값을 buger로 수정하게 되면 원본 객체인 object1의 요소도 바뀌게 됩니다.
이게 바로 얕은 복사 Shallow Copy입니다.
다음으로 일반적인 깊은 복사를 해보았습니다.

object1을...(spread) 연산자를 통해서 object3에 복사해 주었습니다.
이후 object3의 1 depth 요소인 name을 정우성으로 변경하였습니다.
그랬더니 결과는 원본 객체인 object1의 name은 바뀌지 않는 deepCopy가 이루어졌습니다.
하지만 여기에는 문제가 있습니다.

spread연산자를 통해서 deepCopy를 진행했을 때 2 depth 즉 객체 안에 객체 요소를 변경하게 되면 원본 객체까지 변경된다는 점입니다.
이 문제를 해결하기 위해서 방법을 찾아보았습니다.
문제 해결은 굉장히 쉬웠습니다.
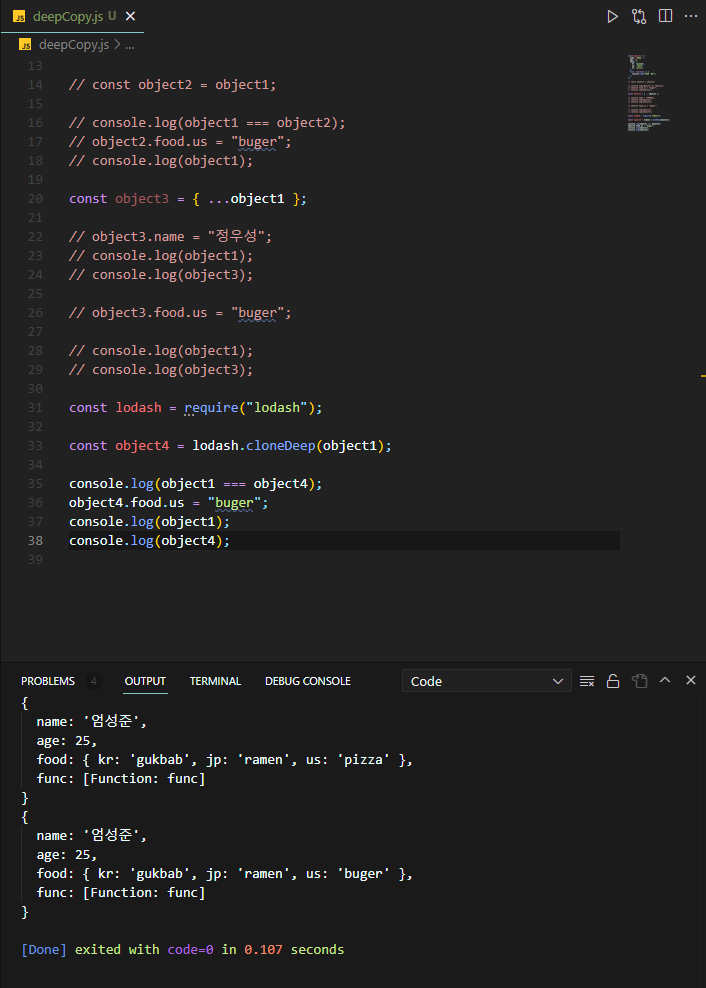
먼저 lodash를 설치해주어야 합니다.
npm install lodash그 후 lodash 모듈의 cloneDeep()를 통해서 객체를 복사해 준 뒤 값을 변경하면 2 depth에 있는 요소를 변경해도 원본 요소는 변하지 않는 걸 확인할 수 있습니다.
또한 일치연산자를 통해서 비교해 보아도 false를 출력합니다.