Pre기획에서 와이어 프레임만 Update를 했었는데 전체적인 내용을 수정하였다.
먼저 우리의 웹 사이트 명칭은 나침반으로 정한 상태이다

기획 배경 및 기대 효과

https://www.figma.com/file/1koGclNNTmJZVIykCVl1JZ/1seok4jo?node-id=0-1
Figma
Created with Figma
www.figma.com
기술 스펙 초안



요구 사항
🛠 Back-end
- 회원가입 - 이메일(중복 제한), 비밀번호, 닉네임(중복 제한), 나를 소개하는 한 문장(ex : 저는 여행을 좋아하는 20대입니다.)
- 모든 기능을 사용하려면 회원가입이 전제 조건임
- 로그인 - 일반 로그인, 카카오 로그인
- 비밀번호 찾기 - 가입된 이메일을 통해서 초기화된 비밀번호 전송
- 글쓰기 - 카테고리( ex : 바다, 산, 도시), 제목, 날짜(여행 기간), 장소(주소), 여행 내용, 여행 이미지 첨부(사진 개수 제한을 둘 것인가 일단 5장 생각 중), 이런 분들에게 추천합니다(글 상세 페이지에서 보여줄 문구)
- 사진 저장은 local을 통해서
- 좋아요 - 게시글 좋아요를 할 수 있음(중복 제한)
- 댓글 - 게시글에 댓글을 남길 수 있음
- 채팅 - 사용자간의 채팅 서비스 제공(채팅 방 입장, 채팅 기록 남기기 (DB에 저장), 채팅 방 퇴장(채팅 방만 나가기)
🛠 Front-end
- 검색 - 제목 or 내용
- 카카오 주소API (글 쓰기 위치 정보)
- 카테고리 - 카테고리별로 정렬
- 흑백 모드
- 무한 스크롤
- 공유하기(카카오)
- 위치 정보 제공(카카오 map)
- 이미지 캐러셀
- 반응형
ERD

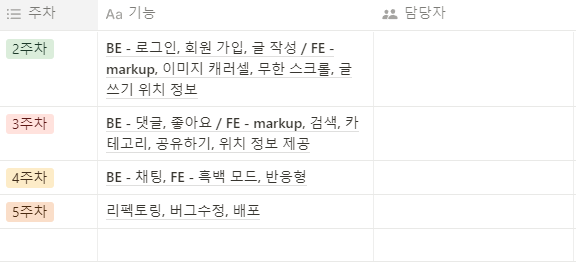
📅 주차별 개발 계획

느낀 점 : notion을 통해서 처음으로 pre기획을 해봤는데 notion이 생각보다 괜찮은 것 같다는 느낌을 받았고 아직 멘토님들에게 컨펌을 받기 전이라 부족한 점이 많을 것이라고 생각합니다.
'3월 협업 프로젝트(1석 4조) 👨👩👧👦' 카테고리의 다른 글
| 와이어프레임 & 프론트엔드 디렉토리 구조 (0) | 2023.04.02 |
|---|---|
| VSC를 이용한 백엔드 서버 가동 & Git branch (0) | 2023.03.31 |
| 협업 spring boot + React -- ts (0) | 2023.03.29 |
| 와이어 프레임 (0) | 2023.03.28 |
| Pre 기획 (0) | 2023.03.27 |