웹 브라우저 접속 시 페이지 이동으로 들어왔는지, 새로고침으로 들어왔는지 구분을 통해 분기처리를 해야 하는 로직을 작성해야 했습니다.
const navInfo = performance.getEntriesByType(
"navigation"
)[0] as PerformanceNavigationTiming;
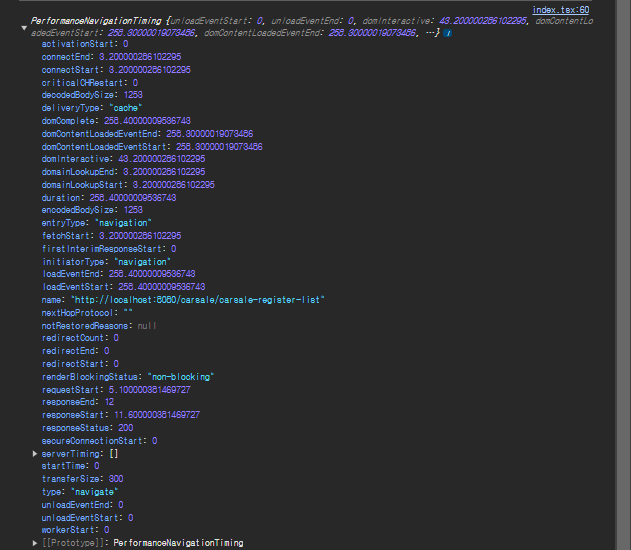
console.log(navInfo);
console.log(navInfo.type);먼저 navInfo의 console.log입니다.

navInfo 데이터에서 제가 사용한 값은 type 속성입니다.
type은 아래와 같은 규칙을 따릅니다.
- 링크이동: navigate
- 뒤로 가기: back_forward
- 새로고침: reload
이 정보를 활용해서 분기처리할 생각입니다.
'지식 정리 📝' 카테고리의 다른 글
| 차세대 이미지 포맷(WebP)을 통한 웹 성능 개선 (0) | 2024.08.22 |
|---|---|
| React-Swiper로 기존 Slider 성능 개선하기 (0) | 2024.07.25 |
| 크로스브라우징(Cross Browsing) - iOS 환경에서 키보드가 화면을 가리는 문제 해결 (0) | 2024.06.20 |
| 정규식을 활용한 특정 문자뒤의 숫자들의 합 출력 (0) | 2024.05.04 |
| [Git] Commit Convention을 통한 개인프로젝트 관리 (0) | 2024.03.13 |