이전에 WiniLogis의 메인 페이지 성능을 개선하기 위해 Google Lighthouse를 사용하여 Core Web Vitals 점수를 체크한 적이 있습니다. 이 과정에서 지적받은 주요 문제 중 하나는 현재 페이지에서 사용 중인 PNG와 JPG 이미지들을 차세대 이미지 포맷으로 교체하라는 것이었습니다.
이 문제를 해결하기 위해 여러 블로그와 자료를 참고하면서 HTML의 <picture> 태그에 대해 알게 되었고, 이를 적용하게 되었습니다.
<picture> 태그를 활용하면, WebP 형식을 지원하지 않는 브라우저에서는 기존의 PNG나 JPG 이미지를 표시할 수 있으며, WebP를 지원하는 브라우저에서는 <source> 요소를 통해 WebP 이미지를 로드할 수 있습니다.
이 방법을 통해 페이지 성능을 개선하고, 다양한 브라우저 환경에서도 최적화된 이미지를 제공할 수 있게 되었습니다.
아래는 WiniLogis 메인페이지의 이미지 슬라이드에 적용한 코드 예시입니다.
{Array.from({ length: 34 }).map((_, index) => {
return (
<picture key={index} className="swiper-slide">
<source srcSet={`이미지 경로/${index + 1}.webp`} />
<img
src={`이미지 경로/${index + 1}.png`}
alt="AboutWiniLogisImg"
loading="lazy"
/>
</picture>
);
})}
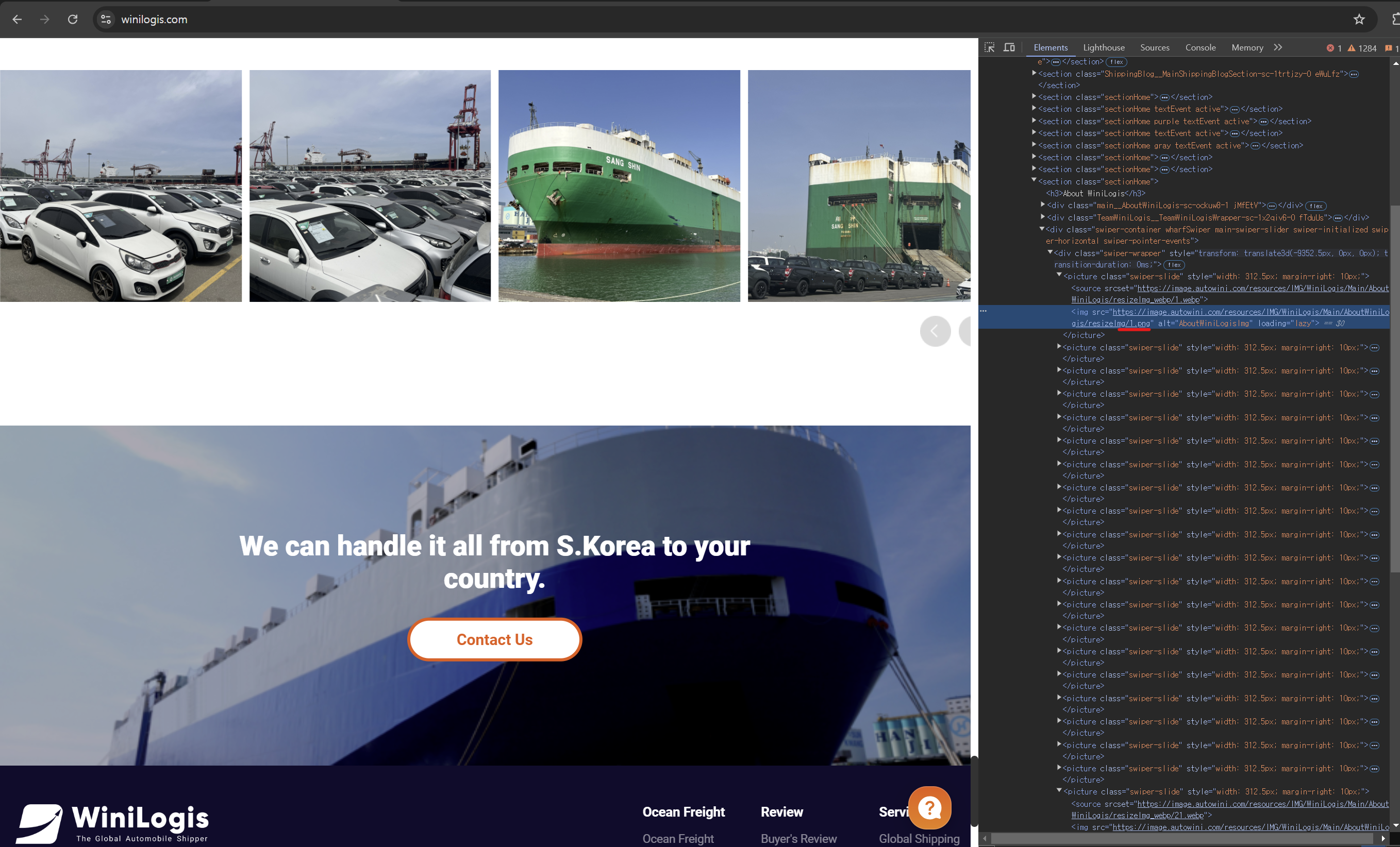
개발자 도구를 통해 Element를 확인하시면 png형식으로 이미지가 아직 변경되지 않은 것처럼 보일 수 있습니다.

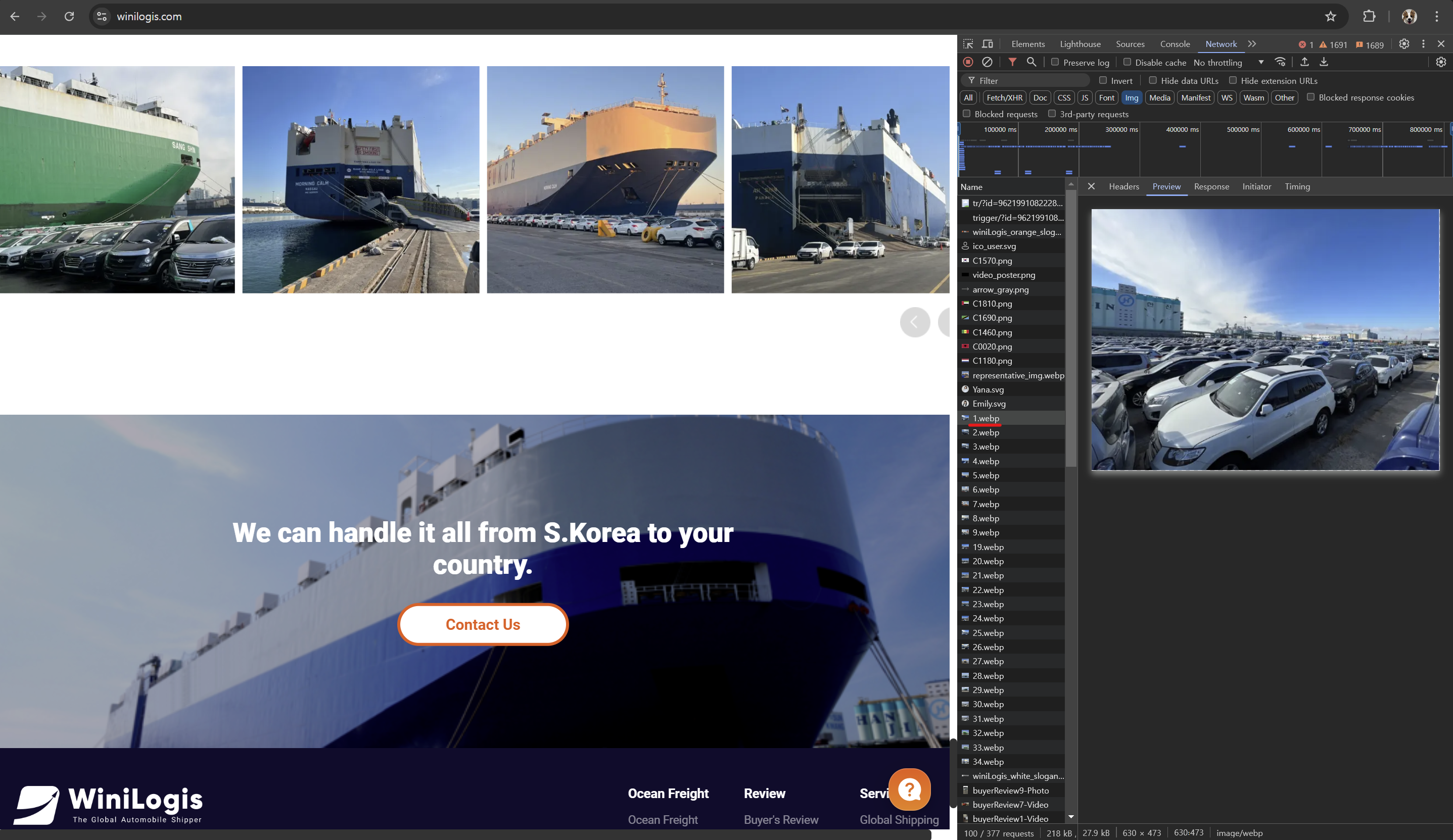
하지만 Network Tap을 통해서 확인하시면 모든 슬라이드 이미지를 WebP로 가져오는 것을 알 수 있습니다.

'지식 정리 📝' 카테고리의 다른 글
| 자바스크립트의 이벤트 루프(Event Loop)란? (1) | 2024.09.07 |
|---|---|
| Expo 호스팅을 통해 React Native 앱 배포하기 (0) | 2024.08.24 |
| React-Swiper로 기존 Slider 성능 개선하기 (0) | 2024.07.25 |
| 웹 브라우저 페이지 이동으로 들어왔는지, 새로고침으로 들어왔는지 구분하는 법 With React & TypeScript (0) | 2024.07.17 |
| 크로스브라우징(Cross Browsing) - iOS 환경에서 키보드가 화면을 가리는 문제 해결 (0) | 2024.06.20 |