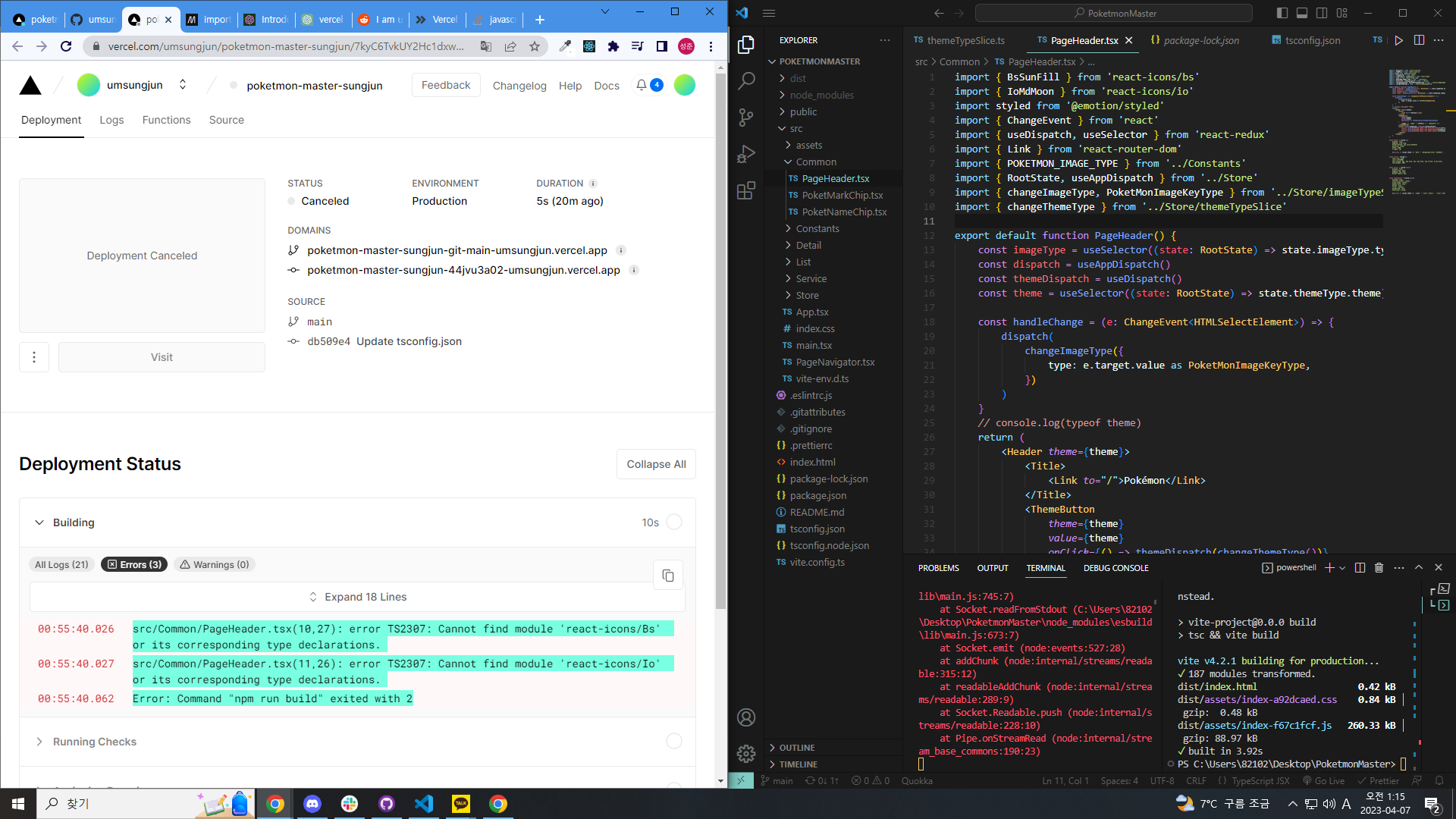
Vercel을 통해서 배포를 하려는데 계속 아래와 같은 오류가 났었다.

아무리 검색해도 원인이 나오지 않았었는데 아래의 글을 보고 https://www.reddit.com/r/nextjs/comments/uogl73/i_am_using_reacticon_and_my_imports_have_been/
r/nextjs on Reddit: I am using react-icon and my imports have been rendering in the browser, yet I am getting this error on Verc
Posted by u/_yvanehtnioj - 16 votes and 8 comments
www.reddit.com
오류가 난 부분의 react-icons뒤에 문자들을 소문자로 변경하니 오류가 말끔히 해결되었다!
import { BsSunFill } from 'react-icons/bs'
import { IoMdMoon } from 'react-icons/io''지식 정리 📝' 카테고리의 다른 글
| 타입스크립트 기본 타입 복습 (0) | 2023.05.25 |
|---|---|
| Network, OS, CS (0) | 2023.05.24 |
| prettier, ESLint 설치법 (0) | 2023.03.23 |
| 자연수(10진수)를 8, 16진수로 변환 & 피보나치 배열 (1) | 2022.12.22 |
| 20221123 CSR과 SSR의 차이점 (0) | 2022.11.23 |