먼저 CRA(create react app)를 구축했다는 가정하에 진행하겠습니다.
첫 번째로 vsCode에서 터미널을 켜주시고 npm install -D prettier을 입력해 주시면 됩니다. 이 부분에서 -D를 붙이는 이유는 개발환경에서만 사용하겠다는 의미입니다.
두 번째로 npm i -D eslint-config-prettier를 입력해줍니다. eslint와 formating관련 설정 중에 prettier와 충돌을 방지하기 위해 입력해 주는 것입니다.
세 번째로 폴더에 제일 상위에. eslintrc.json파일을 생성해 줍니다.
그 후. eslintrc.json 파일 안에 아래 문장을 입력해 줍니다.
{
"extends": ["react-app", "prettier"]
}
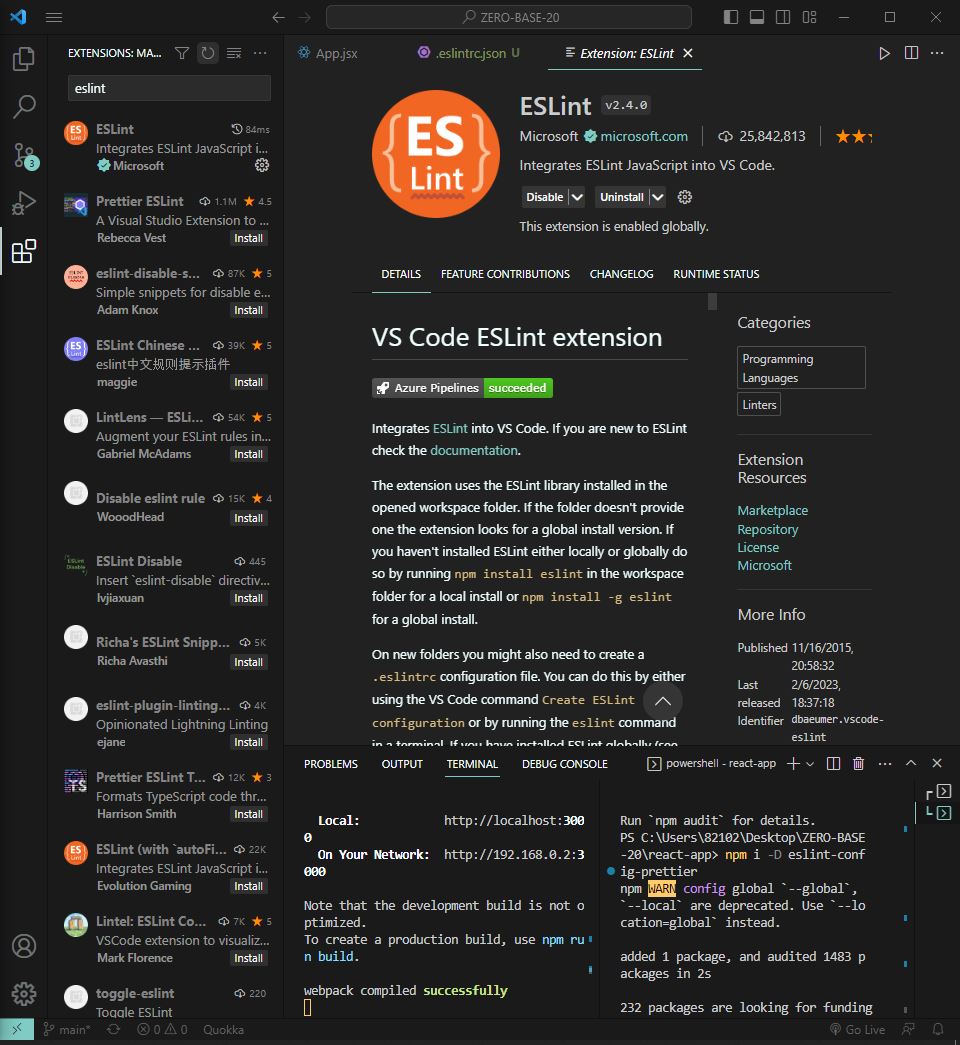
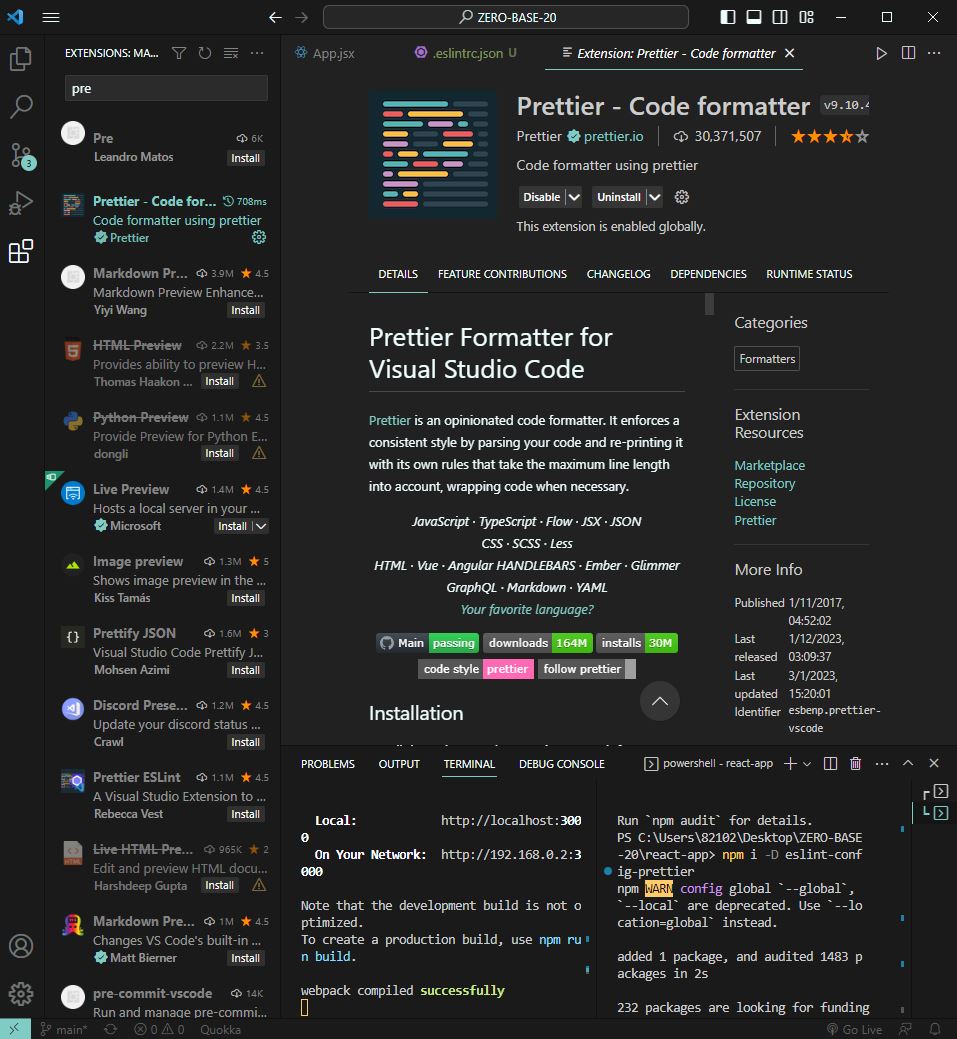
네 번째로 vsCode좌측의 퍼즐모양의 버튼을 누르신 후 eslint와 prettier를 설치해 줍니다.


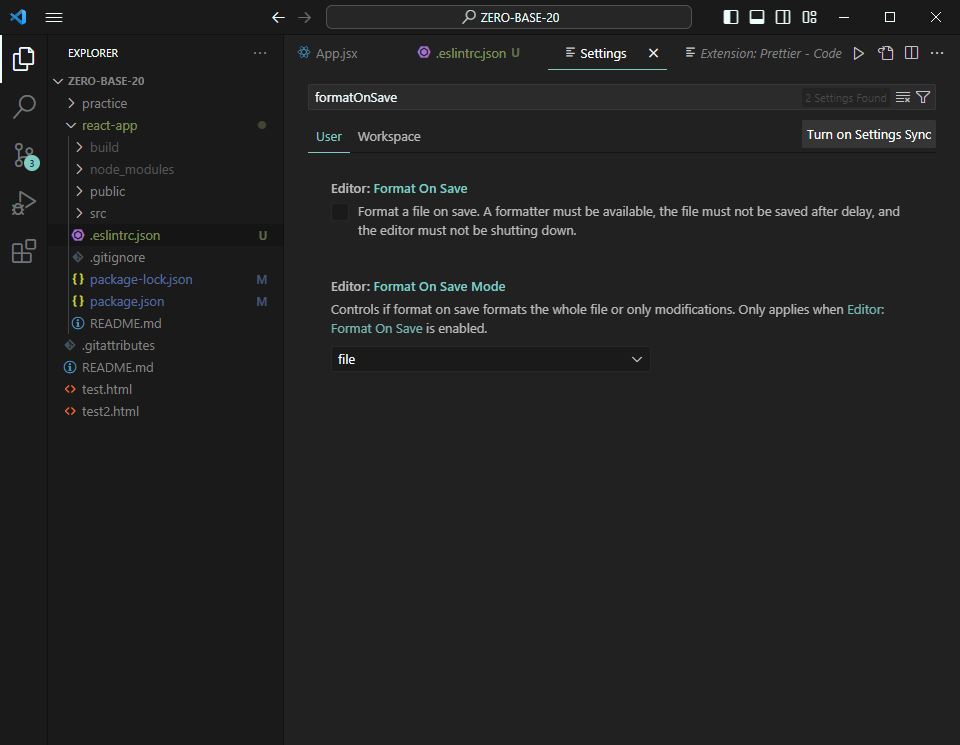
다섯 번째로 왼쪽 톱니바퀴 모양을 누르신 뒤 formatOnSave를 검색하신 뒤 체크박스가 활성화되어있다면 해제해 주세요.

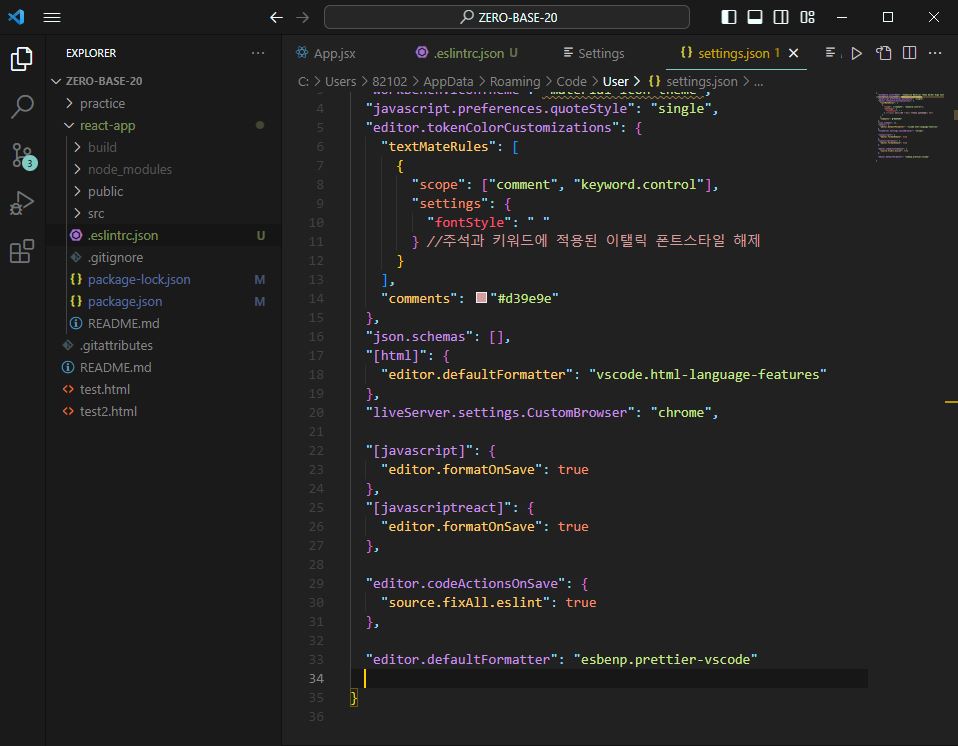
여섯 번째로 오른쪽 상단 재생버튼옆에 파일 모양을 클릭하신 뒤 settings.json에 들어가서
"[javascript]": {
"editor.formatOnSave": true
},
"[javascriptreact]": {
"editor.formatOnSave": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.defaultFormatter": "esbenp.prettier-vscode"위와 같은 설정값을 지정해 주었습니다.

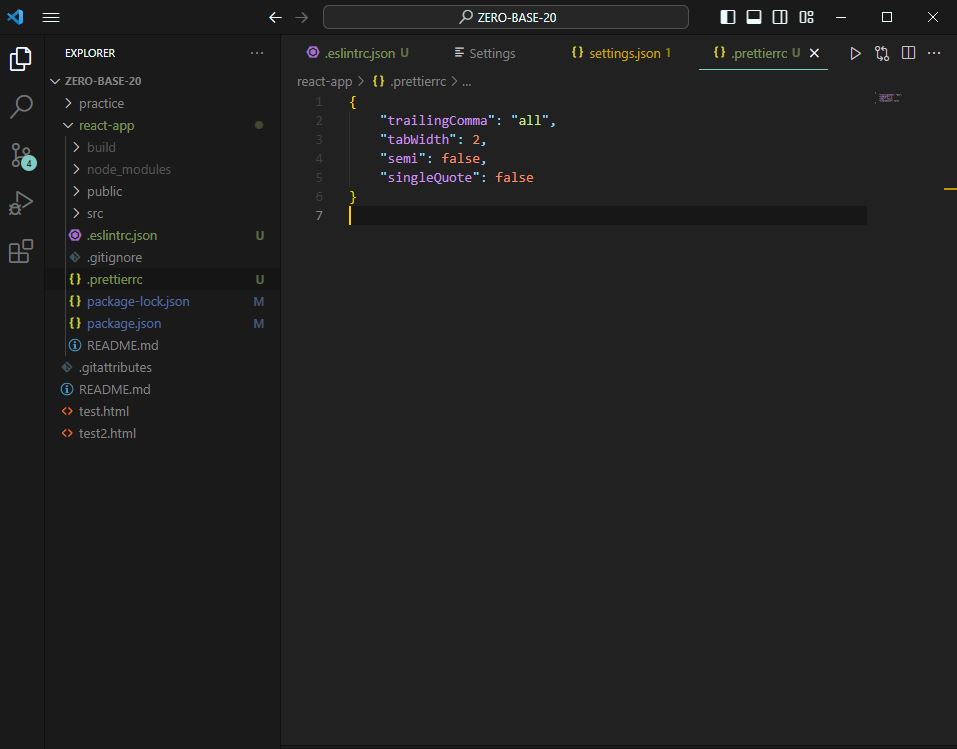
일곱 번째로. prettierrc라는 파일을 생성해 주신 후 개인 설정에 맞게 해 주시면 됩니다.

'지식 정리 📝' 카테고리의 다른 글
| Network, OS, CS (0) | 2023.05.24 |
|---|---|
| Vercel react-icons 오류 해결 (0) | 2023.04.07 |
| 자연수(10진수)를 8, 16진수로 변환 & 피보나치 배열 (1) | 2022.12.22 |
| 20221123 CSR과 SSR의 차이점 (0) | 2022.11.23 |
| 20221122 포트폴리오 제출용 웹 로고 제작 (0) | 2022.11.22 |